
以前書いた記事「「いいね!」ボタンは便利!facebookの「いいね!」をWPプラグイン(Fafacebook Like Button)で設置しました。」ですでに設置済みの「いいね!」ボタン。
この「Facebook Like Button」WPプラグイン、ボタン設置だけでないFacebookとの連携を高めるためのOGPも実装している優れものだと、今頃気づきました!
そもそもの気づきは、このプラグインがバージョンアップした直後のバクから発見したのですけどね、「災い転じて福と成す」ですな(笑)
facebookのウォールに手動でこのブログ記事の更新のお知らせURLを入力したら、ブログ記事の概要(本文のはじめ部分)だけが文字化け?
あれ?と思って、ページのソースを見ると、
<meta property=”og:description” content=”xxx?????aaaa・・・
あらら、OGPの設定タグコードがあるじゃない!
og:discriptionはじめ、og:title、fb:admins・・・
これを設置したときは、OGPもよくわからなかった時だから、設定のときも気が付かなかったのでした。
ということで、改めてきちんと設定を行いました。
*バージョン5.9.5のog:discriptionの文字ばけバグは、日本語環境でのことで、その対処法については、この記事の最後に書きますね。
まず、このFacebook Like Buttonプラグインでできることは、下記の4つ。
1.「いいね!」ボタン、「送信」ボタンの設置
2.OGPの実装
(OGPを有効にするためには、Facebook側での設定、アプリ登録も必要です)
3.Googleアナリティクスでの「ソーシャル」トラックングをするためのコード設置
4.recommendations の設置
今上記1.2.3を設定しました。
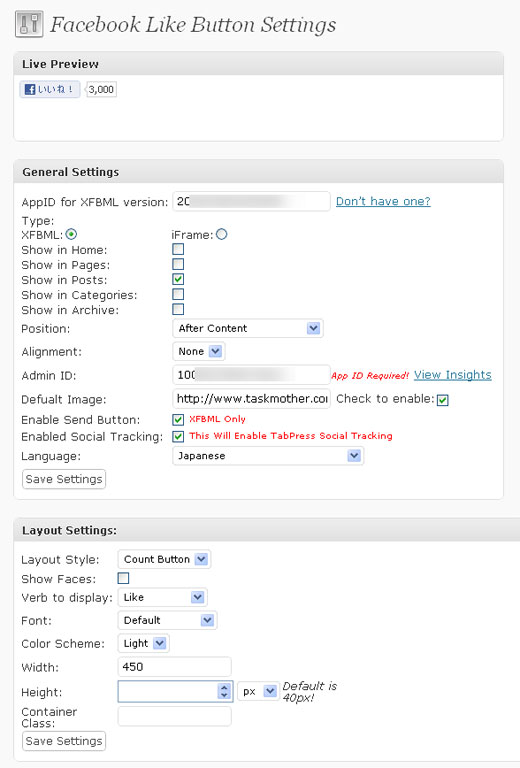
設定方法は、IframeとXFBMLの二種類がありますが、今回はType:XFBMLでの設定です。

1.AppID
OGP実装のためのAppIDを入力します。
このAppIDは、次の項目のTypeでXFBMLを選択したときに必要です。
FacebookのCreate on App(Facebook開発者)で取得します。(取得方法は後述)
2.Type
「送信」ボタンを設置したいときは、Typeは、XFBML を選択します。
3.表示させたいページにチェックをいれます。
このブログでは、個別記事のコンテンツの後に、いいね!と送信ボタンの2つを表示させています。
4.Admin ID
FBのツール「Graph API Explorer」で確認できます。
5.Defualt Image:
「Check to enable」にチェックを入れると記事のサムネイルが表示されます。
ただし、記事投稿ページで、アイキャッチ画像に登録した画像が表示されます。
アイキャッチ画像を登録しない場合は、フォームに入力した画像が表示されます。
6.Enable Send Button
「送信」ボタンを表示するとき、チェック
7.Enable Social Tracking
Googleアナリティクスの[ユーザー]>[サマリー]>[ソーシャル]メニューで、FacebookのLikeが計測されます。
8.Layout Settings では、表示するボタンのデザインを設定します。
上記で、WP側の設定完了。
Facebook側の設定を行います。
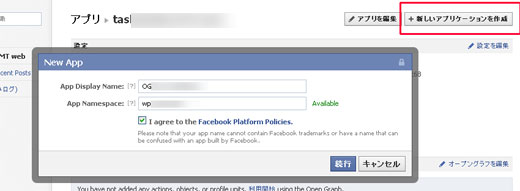
1.Create on App(Facebook開発者)にアクセス
今回は、すでにApp登録がしてあるところの新規アプリを作成からの説明

任意のアプリ名とアプリ空間名を入力。
次にセキュリティチェックの文字コードを入力。
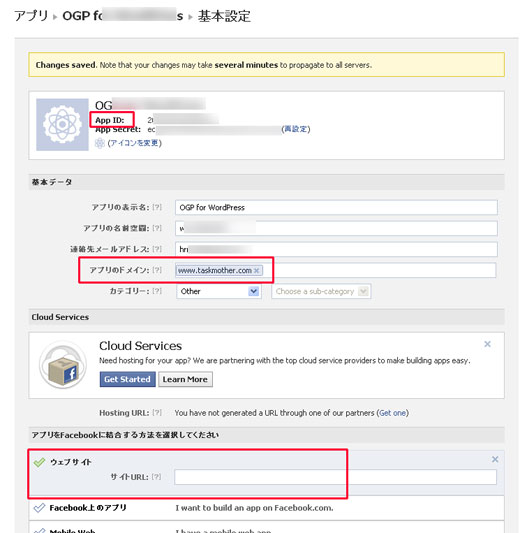
2.連携するWebサイトのドメイン名を入力

ウェブサイトのサイトURL入力は、http://が必要
WPのプラグイン設定のAppIDは、ここで確認できます。
これで、アプリの登録は終了。
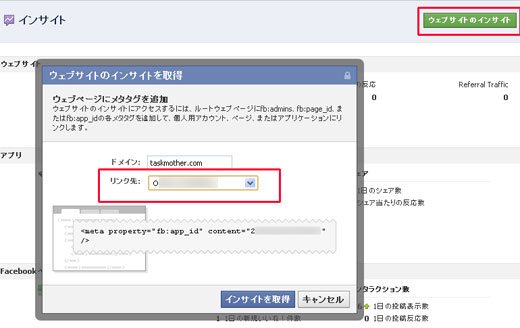
3.ついでに連携アプリのインサイト設定も行いましょう。

インサイト設定で、OGPのために取得したアプリ名をプルダウンから選択し完了。
これで、Facebookでのアクセス解析をみることができます。
さてm最後に「バージョン5.9.5のog:discriptionの文字ばけバグ」の対処法。
管理画面のプラグイン>プラグイン編集で「facebook like]を選択
プラグインファイルの
facebook-like-button/inc/fun.inc.php
を選択し編集。
変更前
<meta property=”og:description” content=”‘.@htmlentities(@trim(substr(strip_tags($post_by_id[‘post_content’]), 0, 140))).'”/>
変更後
<meta property=”og:description” content=”‘.@htmlentities(@trim(substr(strip_tags($post_by_id[‘post_content’]), 0, 140)),ENT_QUOTES, “UTF-8”).'”/>
これで文字化けは直ります。
ただし、バージョンアップした場合は、修正されている場合もあります。修正などは自己責任で行なってください。
しかし、今回のこのプラグインのバージョンアップのバグフックスって、
changelogみたら、og:description bug fixed. って書いてある^^;
日本語の文字コードの関係までは把握しきれていないのかも。
