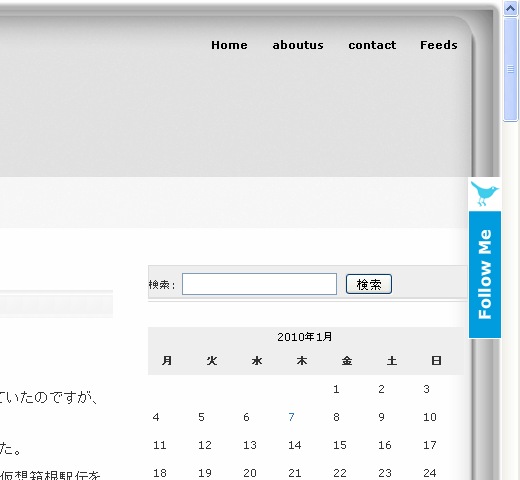
最近、やたらと目に付くブログの右側にくっついている、Twiiterの「Follow Me」のバッジ?flashアイコン?
スクロールすると、バッジも一緒についてくる~。
付けたいな!ということで、
さすが! WPにこのFollow Meバッジのプラグインが2つありました。
Twitterのアイコンが選択できるWP FollowMeプラグインを採用。
右側に「Follow Me」をつけました。よかったら、Followお願いしま~す。

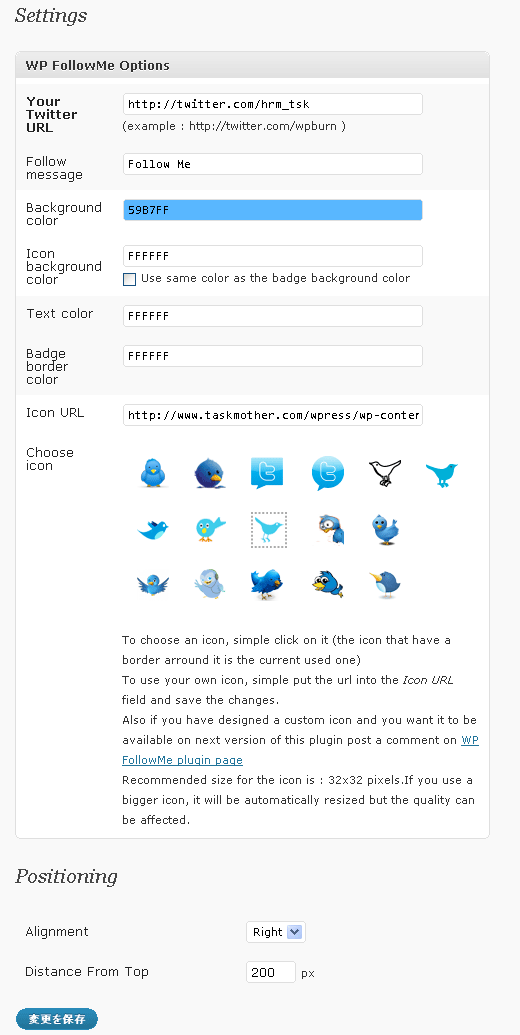
いつも通り、プラグインを自動インストールすると、設定メニューに「WP FollowMe」が追加されます。
日本語化もできるようですが、英語のままでも設定はいたって簡単!
自分のTwitterのURLを入れるだけで設定は完了。すぐにバッジが表示されます。
あとは、表示される文字(FollowMe)、バッジの色、バッジ上のアイコン、位置設定(左右選択、上部からのpixcel)を自由に設定。
アイコンは、数種類用意されていますが、アイコンのディレクトリに自分のオリジナルのものを設定することも出来そうですね。

どんなサイトやブログにも対応している「Twitter “Follow” Badge for your site/blog」というWebサービスもあるようです。
Webサービスであること、アイコンが決まっていることと、IE6には対応していない点が、WP FollowMeとの違いでしょうか。
まさに旬のブログパーツといったところでしょうね。
