グーグルが昨年からアナウンスしていた「ページ エクスペリエンスによるランキング方式の変更」の導入がいよいよ今年2021年6月中旬から開始する。
エクスペリエンスシグナルであるコアウェブバイタル(CWV)の指標を本格的に改善することが必要となってくる。
ということで、ページスピードインサイトとサーチコンソール及びその他のツールを利用して現状分析を行い、このサイトでの改善を行うこととした。
現段階での結論として、改善はなかなか手強い。
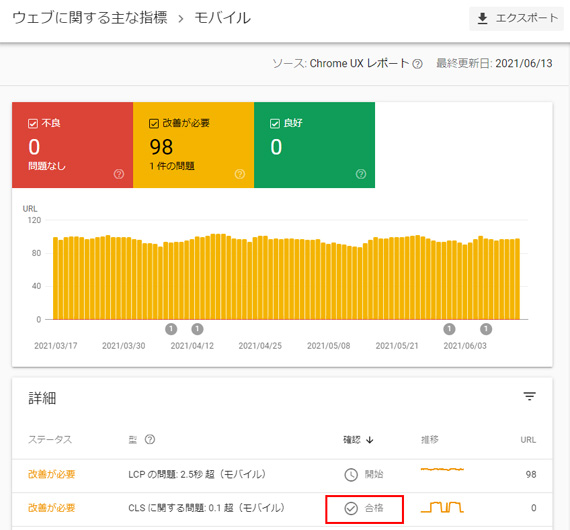
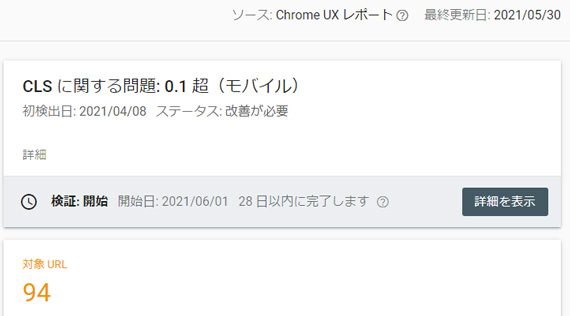
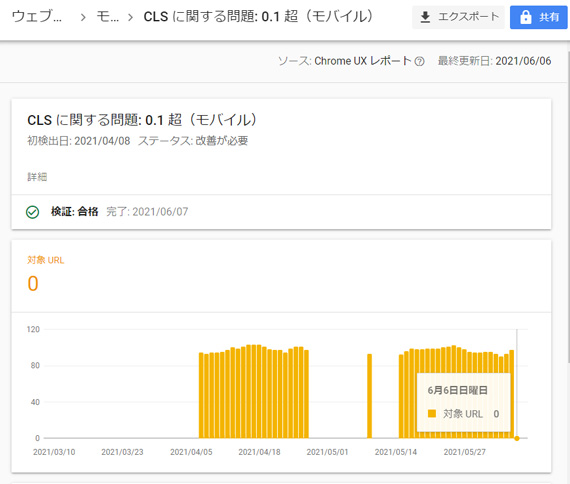
5/26~6/4の約1週間、ピンポイント的に改善を試みての6/15のサーチコンソールでの状況(下図)。
CLSに関する問題が合格となった。とはいえ、良好(緑)ゾーンはない状態。
LCPは検証中のままなので仕方ない。
28 日間のモニタリング セッションが開始されているので、その期間までの観察が必要ということだろうか。

さくらインターネットのコンテンツブーストのお試し期間14日間がもう切れる。
さて、1,000円プラスして改善を続けるか・・・
とりあえず、今までの改善備忘録を下記に記す。
・2021/5/26

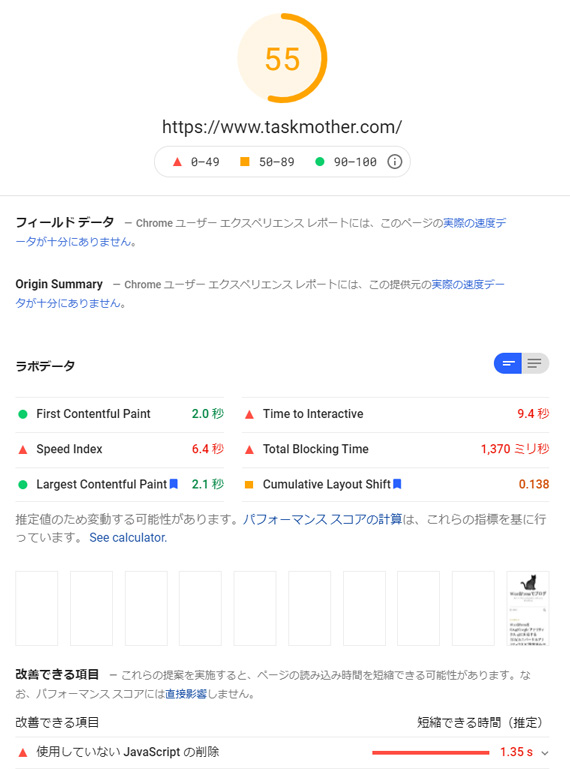
■ページスピードインサイト データ
モバイルパフォーマンススコア:55
フィールドデータ、Oringin Summary:なし
ラボデータ:
● First Contentful Paint 2.0 秒
▲ Speed Index 6.4 秒
● Largest Contentful Paint 2.1 秒
▲ Time to Interactive 9.4 秒
▲ Total Blocking Time 1370 ミリ秒
■ Cumulative Layout Shift 0.138
診断:
第三者コードの影響を抑えてください 第三者コードによってメインスレッドが930ミリ秒間ブロックされました
→ 詳細事項にFacebook関連のファイルが含まれていたのでここを改善ポイントとした。
PB関連は、ページプラグイン、いいねボタン、シェアボタンを利用している
FBページを表示する必要性が薄れたこと、簡単に削除できるという短絡的な理由
(とりあえず、変更することでスコアの変化を見たいため)

■改善事項
フッターウィジェットに配置していたFacebookページのページプラグインを削除
(トップページは、いいね、シェアボタンは表示していない)
・2021/5/27
■改善成果
Time to Interactive、Total Blocking Timeが改善
・第三者コードの影響を抑えてください 第三者コードによってメインスレッドが930ミリ秒間ブロックされました → 診断リストに表示されず
■ページスピードインサイト データ
モバイルパフォーマンススコア:68
フィールドデータ、Oringin Summary:なし
ラボデータ:(前回値データ、改善は太字)
● First Contentful Paint 2.0 秒
▲ Speed Index 6.4 秒
■ Largest Contentful Paint 2.6 秒 (↓ 2.1)
■ Time to Interactive 6.5 秒 (↑ 9.4)
■ Total Blocking Time 590 ミリ秒 (↑ 1,370)
■ Cumulative Layout Shift 0.138
診断:
画像要素で width と height が明示的に指定されていない
→テーマのカスタマイズメニューでは画像のサイズを設定できないため、テーマファイルを操作することに。

■改善事項
・画像要素で width と height が明示的に指定されていない
→テーマのこの画像タグが記載されている対象ファイルを検索し、FTPにてダウンロードして、imgタグにwidth=”150″ height=”149″を追加。その後、アップロードして確認。(外観>テーマエディターで変更も可能)
・2021/5/28
■改善成果
LCP、CLSが良好に。
さらに、Time to Interactive、Total Blocking Timeが改善
・画像要素で width と height が明示的に指定されていない → 診断リストに表示されず
■ページスピードインサイト データ
モバイルパフォーマンススコア:74
フィールドデータ、Oringin Summary:なし
ラボデータ:(前回値データ、改善は太字)
● First Contentful Paint 2.1 秒 (↓ 2.0)
▲ Speed Index 6.5 秒 (↓ 6.4)
● Largest Contentful Paint 2.3 秒 (↑ 2.6)
■ Time to Interactive 6.4 秒 (↑ 6.5)
■ Total Blocking Time 490 ミリ秒 (↑ 590)
● Cumulative Layout Shift 0 (↑ 0.138)
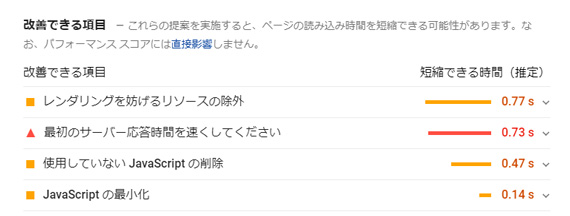
改善できる項目:
■レンダリングを防げるリソースの除外 短縮できる時間(推定)0.77s
ページの First Paint をリソースがブロックしています。重要な JavaScript や CSS はインラインで配信し、それ以外の JavaScript やスタイルはすべて遅らせることをご検討ください。
→その下にWordPressアイコンとともに英語でプラグインを利用するとよいとコメントされ、WPのプラグインページのリンクに誘導する。(ここは、なぜ日本語化しない?)

■改善事項
Autoptimizeプラグインの導入(Javascript、CSS、HTMLの最適化プラグイン)
今回は、JavaScript オプションの設定のみを行い、JavaScript コードの最適化
・2021/6/1
■改善成果
Time to Interactiveもに改善、LCPは今までの最低値
■ページスピードインサイト データ
モバイルパフォーマンススコア:66
フィールドデータ、Oringin Summary:なし
ラボデータ:(前回値データ、改善は太字)
● First Contentful Paint 2.1 秒
▲ Speed Index 6.5 秒
■ Largest Contentful Paint 3.0 秒 (↓ 2.3)
■ Time to Interactive 6.3 秒 (↑ 6.4)
▲ Total Blocking Time 620 ミリ秒 (↓ 490)
● Cumulative Layout Shift 0 (↑ 0.138)
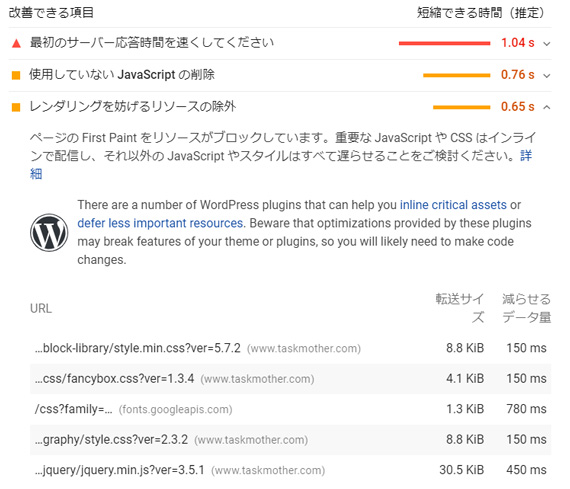
改善できる項目:
■レンダリングを防げるリソースの除外 短縮できる時間(推定)0.65s (↑0.77s)
URLリストにCSSファイルが上位に表示されていたので、CSSの最適化も行うことに。

■改善事項
・Autoptimizeプラグインの設定追加
CSS オプションの設定を追加して、CSS コードの最適化
・WP Social Bookmarking LightプラグインのGoogle+を削除(プラグインの見直し、再確認より)
今回、データが後退したが、その前までの数値が良くなったこともあり、サーチコンソールにて修正を検証することとした。
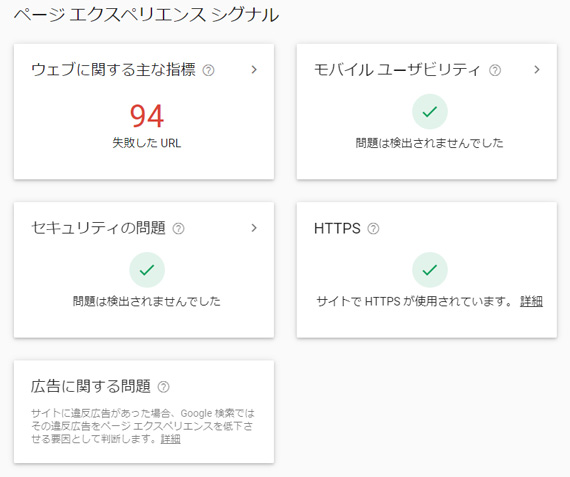
■サーチコンソールのモバイルでのページエクスペリエンス:
ウェブに関する主な指標:失敗したURL 94
モバイルユーザビリティ:問題は検出されませんでした。
セキュリティの問題:問題は検出されませんでした。
HTTPS:問題は検出されませんでした。
広告に関する問題:判定なし(広告していない)

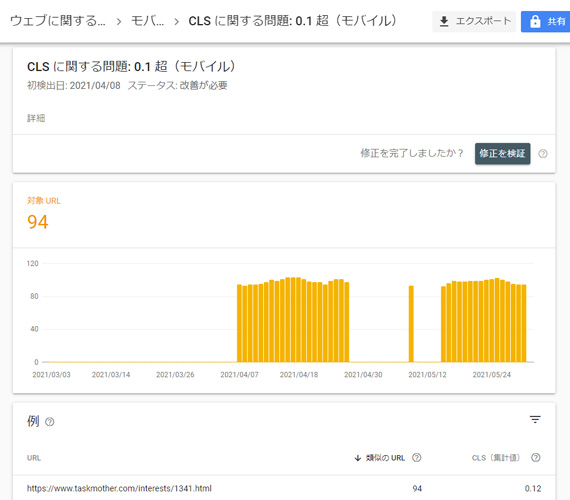
LCP、CLSの問題に対して、「修正を検証」を開始する。
CLSは安定して良好データであるが、LCPはまだ安定していないが、以後も改善を行うことを前提とする。

グラフの下に、例としたURLとして1つだけ表示されているページがある。
このページは、アクセス数が多いページである。
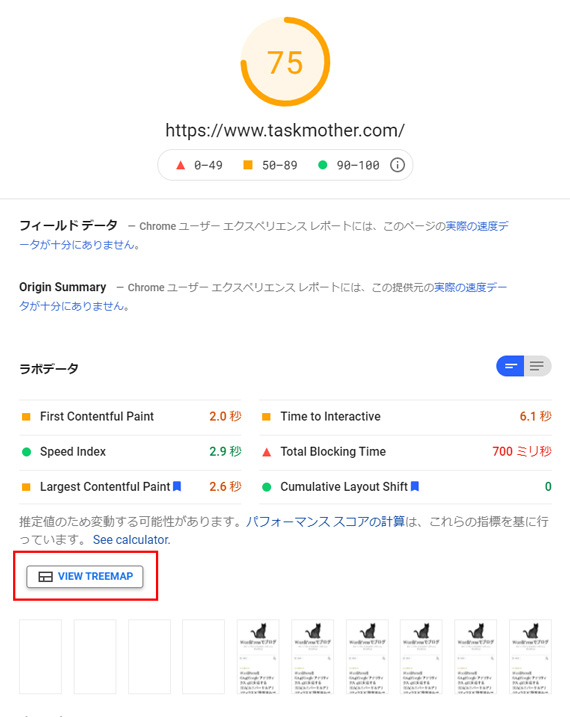
ちなみにこのページでのページスピードインサイトのデータ↓は、この時点ではCLS 0、LCP 2.1sとも良好であった。

・2021/6/2

ファーストビューの画像表示が増えてきた、Speed Indexと関係あり?
ツールのUPDATE:ラボデータの下に「VIEW TREEMAP」ボタン出来る。
その後、日本語表記:「ツリーマップを見る」となる。
■改善成果
Speed Indexが改善
FCPが同じ数値でも「良好」判定から「改善が必要」の評価に。
改善の規則性がわからず、安定感なし
■ページスピードインサイト データ
モバイルパフォーマンススコア:75
フィールドデータ、Oringin Summary:なし
ラボデータ:(前回値データ、改善は太字)
■ First Contentful Paint 2.0 秒 (↑ 2.1)
● Speed Index 2.9 秒 (↑ 6.5)
■ Largest Contentful Paint 2.6秒 (↑ 3.0)
■ Time to Interactive 6.1 秒 (↑ 6.3)
▲ Total Blocking Time 700 ミリ秒 (↓ 620)
● Cumulative Layout Shift 0
サーチコンソールの訂正検証が開始されたことを確認
■改善事項
サーチコンソールの検証状況をみるため、改善は一時ストップ。
データが安定しないこと、ハード面でのスピードアップが必要ではないか。
さくらインターネットのコンテンツブーストの利用を検討。

・2021/6/3
サーチコンソール、検証結果はまだ出ず。
さくらインターネットのコンテンツブーストを申し込む

・2021/6/4
コンテンツブーストの設定をChromeのWeb Developerにて確認
■改善成果
Time to Interactiveもに改善、LCPは今までの最低値
コンテンツブーストの成果は、まだ設定1日ということもあってかまだ現れず
■ページスピードインサイト データ
モバイルパフォーマンススコア:75
フィールドデータ、Oringin Summary:なし
ラボデータ:(前回値データ、改善は太字)
■ First Contentful Paint 2.5 秒 (↓ 2.0)
● Speed Index 3.2 秒 (↓ 2.9)
■ Largest Contentful Paint 2.8秒 (↓ 2.6)
■ Time to Interactive 6.7 秒 (↓ 6.1)
■ Total Blocking Time 550 ミリ秒 (↓ 700)
● Cumulative Layout Shift 0
・2021/6/7
■改善成果
サーチコンソールのCLSに関する問題の検証が合格。LCPは検証中のまま

・2021/6/16
■改善成果
6/8以降、改善は行わず(コンテンツブーストの効果検証のため)ページスピードインサイトにて測定を行っていたが、大きな変化はなく、LCPの良好基準値2.5sにはならず推移した。
また、Origin Summaryが表示されるようになった(FIDはグレー表示)
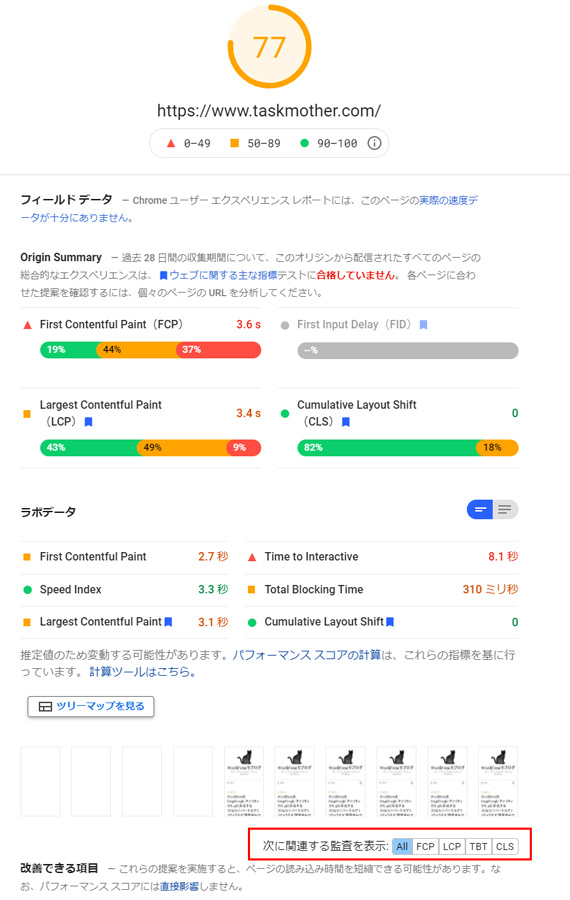
この1週間でページスピードインサイトは、アップデートがいくつかあり。
・Origin SummaryのFIDのグレー表示、
・「次に関連する監査を表示」の選択アイコンの出現(表示推移画像の下、改善できる項目の右上)

■ページスピードインサイト データ
モバイルパフォーマンススコア:77
Oringin Summary:
▲First Contentful Paint(FCP)3.6s
First Input Delay(FID)
■Largest Contentful Paint(LCP)3.4s
●Cumulative Layout Shift(CLS)0
ラボデータ:(前回値データ、改善は太字)
■ First Contentful Paint 2.7 秒 (↓ 2.5)
● Speed Index 3.3 秒 (↓ 3.2)
■ Largest Contentful Paint 3.3秒 (↓ 2.8)
▲ Time to Interactive 8.1 秒 (↓ 6.7)
■ Total Blocking Time 310ミリ秒 (↓ 550)
● Cumulative Layout Shift 0
場当たり的に改善を行ってきたが、次回からLCPの本格的な改善フェーズに入る予定。
次回に続く。
