スマートフォンやタブレットなど、各デバイスへのWebデザインへの対応、最近はレスポンシブWebデザインの認知度も高くなって来ている。
WPでもレスポンシブ対応のテンプレートは多く出回っており、導入しやすい。
さてWebレイアウトの各種デバイスでの確認、実際に各デバイス毎にアクセスして確認するのがいちばんではあるが、開発中の場合や簡易的に確認する場合は、ビューアツールが便利である。
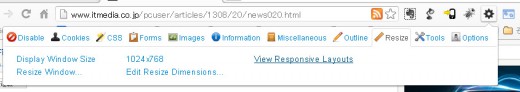
Google Chromeの拡張機能である「Webdeveloper」。Webデザイン・構築には多機能な便利なツールである。
このメニューの一つ、「Resize」メニューの「View Responsive Layouts」

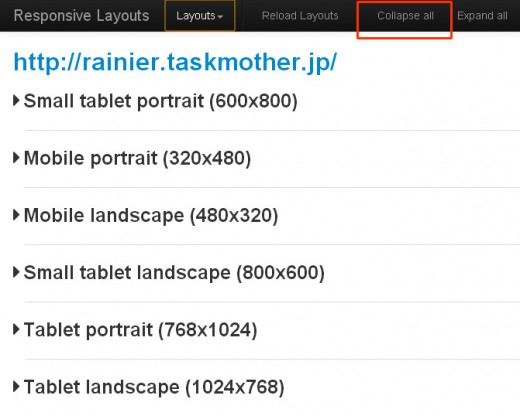
これを選択すると、スマートフォン、タブレットの縦・横の数種の解像度での表示が確認できる。
レスポンシブの場合、サイズの応じてメニューなどの表示もPCとは違うデザイン表示がされることが多く、これを確認することも可能だ。
右のスライダーで下部の部分の確認をすることもできる。

実際、表示される解像度リストは、現在は6種類。
解像度をクリックすると、ビュアー表示される。

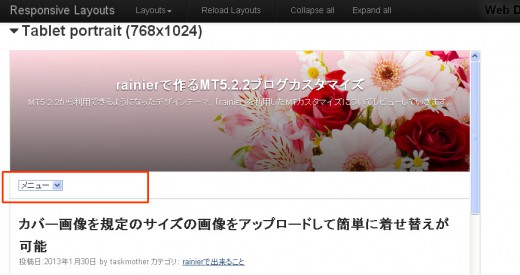
解像度768x1024は、レスポンシブビューアと通常のリサイズツールでのビューアとはヘッダーメニューの表示が異なっている。
レスポンシブレイアウトメニューのTablet potrait 768x1024 では以下のようにメニューが、幅768以下の解像度と同様に、ヘッダーメニューがプルダウンになっている。

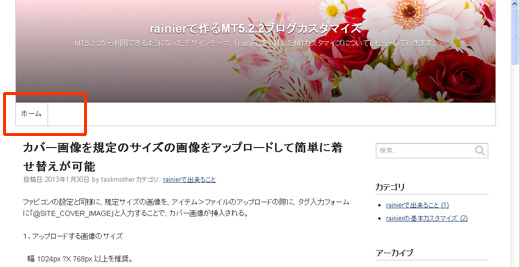
これはWebdeveloperのResizeメニューの「768x1024」表示。
ヘッダーメニューは、通常の横に並ぶメニューになっている。

この違いからも、タブレットビューアの機能としても有効に利用できそうだ。
Googleでもレスポンシブデザインを推奨しているようであるが、しばらくは各種デバイス対応への提案は、まだまだ迷うところ。
しばらくはスマートフォン・タブレット対応のWebデザインの動向を見守ることになりそうだ。
