ブラウザの拡張ツール「Web Developer」は、Webサイトの構築の編集やサイトのさまざまな構成を知るためにWeb制作者やWeb管理者には欠かせないツールである。
FirefoxとGoogle Chromeのブラウザに対応した拡張プラグイン。
私の場合は、Firefoxで利用している。
このところのFirefoxのバージョンアップなのかWeb Developer自身のアップグレードなのか、なぜかここ数ヶ月、
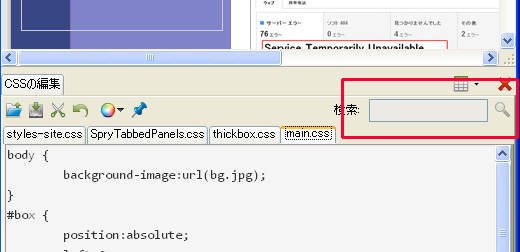
CSS > [CSSの編集]メニューで、右上の検索窓(検索フォーム)に入力できなくなった。

特定のCSSのセレクタ、プロパティ、値などを検索するのに、スクロールして目視ではなかなかラチがあかないので、この窓を多用していたので困った!
それでもしばらくやり過ごしていたが、なんのことはない解決した。
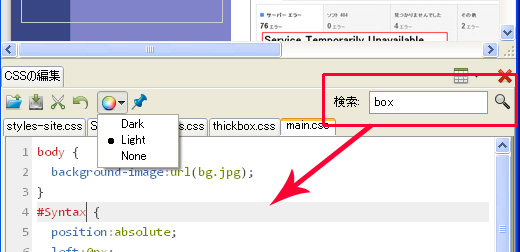
CSS編集のエディタのバックグラウンドの設定[syntax highlighting]を None → Light もしくは Dark に変更することで検索窓が使えるようになった。
![[syntax highlighting]がNoneだと検索窓が機能しない](/wpress/wp-content/uploads/webdevleoper-02.jpg)
デフォルトが「None」なので気が付かなかった。
ということで、Lightに変更し、検索フォームも利用可能となり、また色分けもされてたいそう見やすくなった。

以前から色分けされたエディタだったかも忘れたけど、まあ使えるようになったから結果オーライだ。
なお、Chrome版では、[CSSの編集]メニューには検索フォームの機能がない。
メインブラウザがChromeなので、Chrome版を利用したいところであるがやはりFirefox版の方がはるかに使いやすい。
Chrome版の開発を期待したいところ。
