2015年5月より、いいね!ボタン[Like Button] の設置コードが変更になったことに伴い、プラグインの検討を行い、新コードへの対応を完了した。
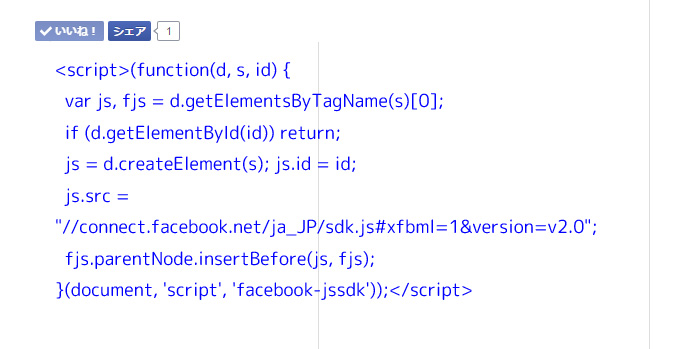
コードの一部が以下のように変更になる。
all.js#xfbml=1″; → sdk.js#xfbml=1&version=v2.0″;
コードの変更についての詳細は、Web担当者Forumの「いいね!ボタンは新しいコードに書き換えないと2015年5月以降動かなくなります(公式情報)」に詳しくかかれている。
なので、直接この部分を直せばよいだけであるが、このWPではプラグインを利用している。
変更前、いいね!ボタン[Like Button]を表示させるために
「Facebook Like Button」プラグインを使用していた。
このプラグインのコードは、旧コードのままで5月になっても更新されない。
プラグインページにいくとなんと2年前から更新されていなかった。

ということで、すでに5月になっているが、ようやく対応することにした。
しかし、変更前のプラグインのままでも、5/2現在は機能しているようである?が・・・
新コードに対応している「いいね!ボタン」関連プラグインを探しているが、今まで使用していた「Facebook Like Button」プラグインと同等の機能があるものが見つからない。
この旧コードのままの「Facebook Like Button」プラグイン、実はスグレモノであった。
いいね!ボタン + OGP(Open Graph Protocol) の2つの機能がついていたのである。
そのため、変更に伴い、この2つの機能を2つのプラグインで対応することにした。
1.いいね!ボタン:設置のためのプラグイン「WP Social Bookmarking Light」
これはFacebookだけでなく、他のSNSアイコンも設置でき、管理画面も平易なでとてもわかり易い。
Googleプラスとはてなのボタンアイコンも設置した。
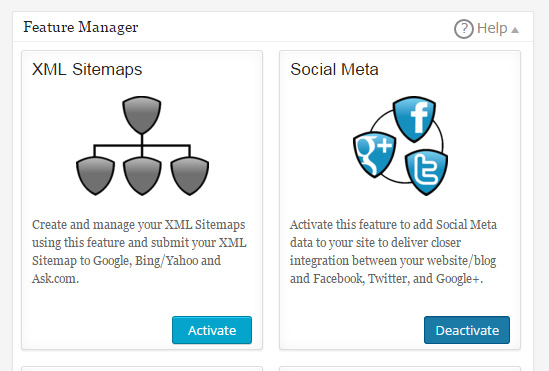
2.OGP:設置のためのプラグイン「All in One SEO Pack Plugin」
このプラグインはSEO最適化のための有名なプラグインであるが、今まであえて導入していなかった。
メイン機能はSEOであるがオプション機能として、OGP機能がある。
メニューの[Feature Manager]の一覧の「Social Mata」をactiveにするとOGPの設定ができるようになる。

旧プラグインで使用していたコードなどをそのまま入力して簡単に完了した。
新規で設定する場合は、以下の記事が参考になる。
FacebookのOGPの設定はAll in one SEO Packが簡単!:IT便利帳
拡散を狙え!All in One SEO PackのOGPとTwitter Cardsの設定方法:Free Time Network
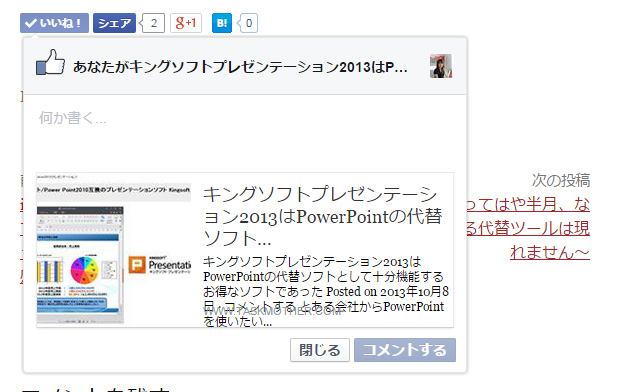
1の「WP Social Bookmarking Light」だけで「いいね!」を押すと以下のような感じ

2の「All in One SEO Pack Plugin」のOGP機能を追加すると、以下のようにタイトルや画像が現れるようになる。

ということで、facebookの新コード対応が完了した。
今回、プラグインの更新に関して、WPがアップグレードされると、更新するプラグインも何気なく同時に更新していたが、これからは更新が長くストップしているプラグインについては、検討が必要であることを痛感した。