Facebookアプリが、10月までにセキュア通信(SSL)に対応しなければならないとのこと。
参考ページ:「Facebookから開発者へ: OAuthとHTTPSを利用せよ」
Facebookアプリの開発者にむけてなので、Facebookユーザは直接関係ないと思われるかもしれない。
けど、Facebookページを運営している人は、要チェック。
ちゃんと設定しないと、httpsでフェイスブックにアクセスしている利用者にFacebookページを見てもらえなくなる。

「セキュアな接続を解除しますか?」と表示され、本来のページがすぐに表示されない。
これはiFrame で表示するページのURLがSSLページでないためである。
わかりやすく参考になる記事はこちら:FacebookApps JAPANの「Facebookページ(Facebookアプリ)をセキュア通信に対応させる方法」
セキュアな接続を解除しますか?のページは、まだまだ沢山ある。
これから10月にむけて、各社対応していくであろう。
さて、問題になるのは、自分のサーバでFacebook用のページ(HTML)を作成して表示させているユーザ。
・Facebookページを作るとき、ページを作るためのアプリを利用している人は問題なし。
・基本データ、ウォールしか利用していない人も問題なし。
自分でWebアプリを作成して、その設定画面で作成したページのURLを設定してFacebookを運営しているユーザだ。
現在、表示させているページをSSLページにすればよい。
といっても、SSL対応のサーバでないと問題解決にはならない。
しかし、共有SSLでもOKなので、最近のサーバは大体対応しているのではないだろうか。

当方タスクマザーのFacebookページの場合、
「読書ノート(読みログ)」
が、対象となるページ。
その他(最近の記事、お問い合わせなどは、提供されているFacebookアプリを利用しているので問題なし)
このページを、サーバ側のSSL対応ディレクトリにページを設置した。
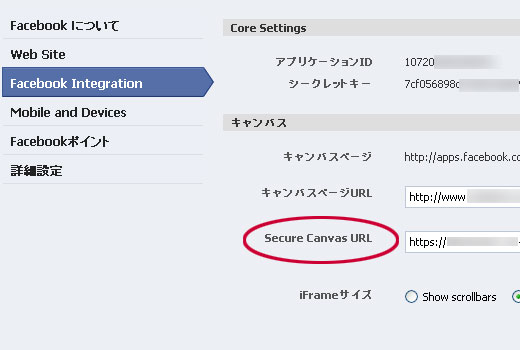
そして、Facebookアプリ編集の設定ページ、
「Facebook Integration」メニューで2箇所のフォームに追加
1.キャンバス>Secure Canvas URL にディレクトリURL(ファイルのあるベースURL)
ex) https://ssl.sample.com/ssl/
2.Page Tabs>Secure Tab URL にアクセスするURL(ファイル名)
ex) https://ssl.sample.com/ssl/・・sesure・・・.html

これでhttpsでのアクセスでもきちんと表示されるようになる。
独自ページで、Welcomeページを作ろうと思いつつ、なかなか着手できていない現状・・・^^;
